Contents
Overview
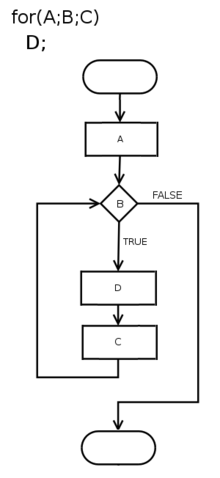
Flowchart of a for loop
- a processing step, usually called activity, and denoted as a rectangular box
- a decision, usually denoted as a diamond.
Flowcharts depict certain aspects of processes and are usually complemented by other types of diagram. For instance, Kaoru Ishikawa defined the flowchart as one of the seven basic tools of quality control, next to the histogram, Pareto chart, check sheet, control chart, cause-and-effect diagram, and the scatter diagram. Similarly, in UML, a standard concept-modeling notation used in software development, the activity diagram, which is a type of flowchart, is just one of many different diagram types.
Nassi-Shneiderman diagrams and Drakon-charts are an alternative notation for process flow.
Common alternative names include: flow chart, process flowchart, functional flowchart, process map, process chart, functional process chart, business process model, process model, process flow diagram, work flow diagram, business flow diagram. The terms "flowchart" and "flow chart" are used interchangeably.
The underlying graph structure of a flowchart is a flow graph, which abstracts away node types, their contents and other ancillary information.
History
The first structured method for documenting process flow, the "flow process chart", was introduced by Frank and Lillian Gilbreth to members of the American Society of Mechanical Engineers (ASME) in 1921 in the presentation "Process Charts: First Steps in Finding the One Best Way to do Work".[2] The Gilbreths' tools quickly found their way into industrial engineering curricula. In the early 1930s, an industrial engineer, Allan H. Mogensen began training business people in the use of some of the tools of industrial engineering at his Work Simplification Conferences in Lake Placid, New York.A 1944 graduate of Mogensen's class, Art Spinanger, took the tools back to Procter and Gamble where he developed their Deliberate Methods Change Program. Another 1944 graduate, Ben S. Graham, Director of Formcraft Engineering at Standard Register Industrial, adapted the flow process chart to information processing with his development of the multi-flow process chart to display multiple documents and their relationships.[3] In 1947, ASME adopted a symbol set derived from Gilbreth's original work as the "ASME Standard: Operation and Flow Process Charts."[4]
Douglas Hartree in 1949 explained that Herman Goldstine and John von Neumann had developed a flowchart (originally, diagram) to plan computer programs.[5] His contemporary account is endorsed by IBM engineers[6] and by Goldstine's personal recollections.[7] The original programming flowcharts of Goldstine and von Neumann can be seen in their unpublished report, "Planning and coding of problems for an electronic computing instrument, Part II, Volume 1" (1947), which is reproduced in von Neumann's collected works.[8]
Flowcharts became a popular means for describing computer algorithms. The popularity of flowcharts decreased in the 1970s when interactive computer terminals and third-generation programming languages became common tools for computer programming. Algorithms can be expressed much more concisely as source code in such languages. Often pseudo-code is used, which uses the common idioms of such languages without strictly adhering to the details of a particular one.
Nowadays flowcharts are still used for describing computer algorithms.[9] Modern techniques such as UML activity diagrams and Drakon-charts can be considered to be extensions of the flowchart.
Types
Sterneckert (2003) suggested that flowcharts can be modeled from the perspective of different user groups (such as managers, system analysts and clerks) and that there are four general types:[10]- Document flowcharts, showing controls over a document-flow through a system
- Data flowcharts, showing controls over a data-flow in a system
- System flowcharts, showing controls at a physical or resource level
- Program flowchart, showing the controls in a program within a system
However, there are several of these classifications. For example, Andrew Veronis (1978) named three basic types of flowcharts: the system flowchart, the general flowchart, and the detailed flowchart.[11] That same year Marilyn Bohl (1978) stated "in practice, two kinds of flowcharts are used in solution planning: system flowcharts and program flowcharts...".[12] More recently Mark A. Fryman (2001) stated that there are more differences: "Decision flowcharts, logic flowcharts, systems flowcharts, product flowcharts, and process flowcharts are just a few of the different types of flowcharts that are used in business and government".[13]
In addition, many diagram techniques exist that are similar to flowcharts but carry a different name, such as UML activity diagrams.
Building blocks
Common symbols
The American National Standards Institute (ANSI) set standards for flowcharts and their symbols in the 1960s.[14] The International Organization for Standardization (ISO) adopted the ANSI symbols in 1970.[15] The current standard was revised in 1985.[16] Generally, flowcharts flow from top to bottom and left to right.[17]| ANSI/ISO Shape | Name | Description |
|---|---|---|
| Flowline (Arrowhead)[15] | Shows the program's order of operation. A line coming from one symbol and ending at another.[14] Arrowheads are added if the flow is not the standard top-to-bottom, left-to right.[15] | |
 |
Terminal[14] | Beginning or ending of a program or sub-process. Represented as a stadium,[14] oval or rounded (fillet) rectangle. They usually contain the word "Start" or "End", or another phrase signaling the start or end of a process, such as "submit inquiry" or "receive product". |
 |
Process[15] | Set of operations that change value, form, or location of data. Represented as a rectangle.[15] |
 |
Decision[15] | Conditional operation determining which of two paths the program will take.[14] The operation is commonly a yes/no question or true/false test. Represented as a diamond (rhombus).[15] |
 |
Input/Output[15] | Input and output of data,[15] as in entering data or displaying results. Represented as a parallelogram.[14] |
 |
Annotation[14] (Comment)[15] | Additional information about a step the program. Represented as an open rectangle with a dashed or solid line connecting it to the corresponding symbol in the flowchart.[15] |
 |
Predefined Process[14] | Named process which is defined elsewhere. Represented as a rectangle with double-struck vertical edges.[14] |
 |
On-page Connector[14] | Pairs of labeled connectors replace long or confusing lines on a flowchart page. Represented by a small circle with a letter inside.[14][18] |
| Off-page Connector[14] | A labeled connector for use when the target is on another page. Represented as a home plate-shaped pentagon.[14][18] |
Other symbols
The ANSI/ISO standards include symbols beyond the basic shapes. Some are:[17][18]- Data File or Database represented by a cylinder (disk drive).
- Document represented as a rectangle with a wavy base.
- Manual input represented by quadrilateral, with the top irregularly sloping up from left to right like the side view of a keyboard.
- Manual operation represented by a trapezoid with the longest parallel side at the top, to represent an operation or adjustment to process that can only be made manually.
- Parallel Mode represented by two horizontal lines at the beginning or ending of simultaneous operations[17]
- Preparation or Initialization represented by an elongated hexagon, originally used for steps like setting a switch or initializing a routine.
- At a fork, the process creates one or more additional processes, indicated by a bar with one incoming path and two or more outgoing paths.
- At a join, two or more processes continue as a single process, indicated by a bar with several incoming paths and one outgoing path. All processes must complete before the single process continues.[20]
Software
Diagramming
Flowgorithm
There are several applications and visual programming languages[21] that use flowcharts to represent and execute programs. Generally these are used as teaching tools for beginner students. Examples include Flowgorithm, Raptor. LARP, Visual Logic, and VisiRule.